Redmineプラグイン開発入門(2)VSCODE導入編
こんばんは。この週末は、がっつりRedmineのプラグインを開発していました。
開発環境を新しくしたついでに、IDEも今回から変えてみました。
今日は、Visual Studio Code の導入方法を書きたいと思います。
1. ダウンロード
こちらのサイトからダウンロードができます。私はWindows10 64bitをインストールしました。インストーラに沿って操作するだけで簡単に導入できます。
2. 起動
デスクトップにショートカットができていると思いますので、そちらから起動してみます。このような画面が表示されましたでしょうか。

3. Ruby、Railsプラグインのインストール
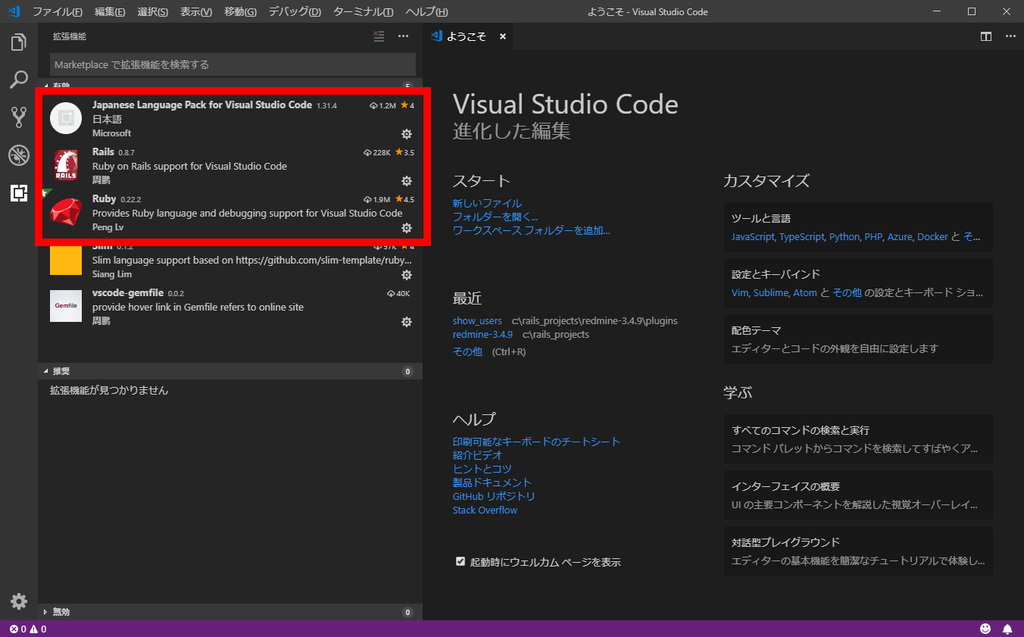
Redmineのプラグイン開発のためにプラグインを導入します。ファイル>基本設定>拡張機能をクリックします。以下を検索してインストールします。
- Japanese Language Pack for Visual Studio Code
- Ruby
- Rails

3. Redmineのコードをオープン
前回の記事で作ったファイルを開きます。
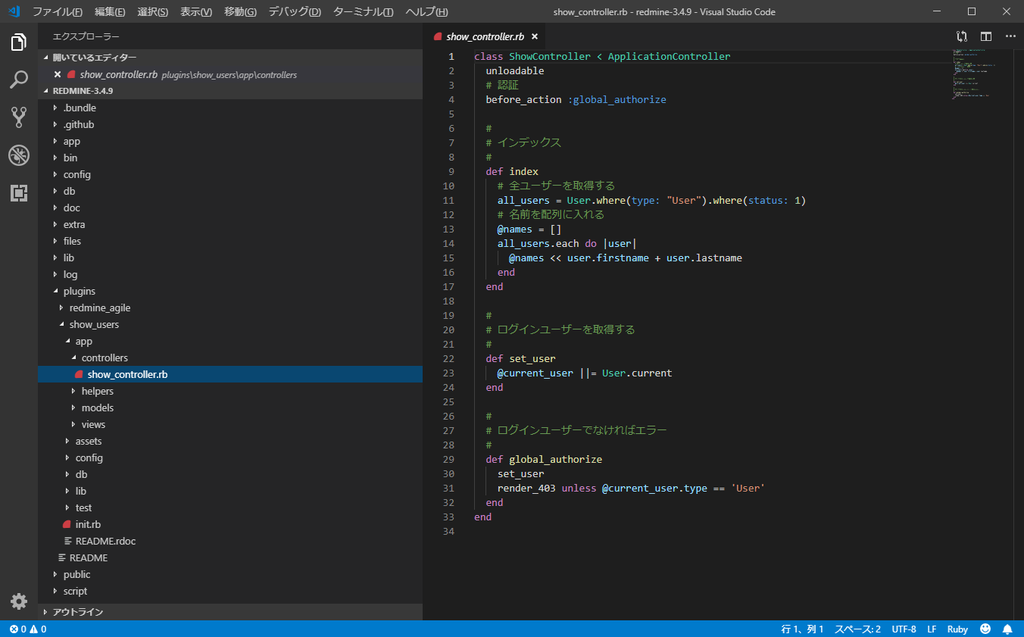
ファイル>フォルダーを開く>c:\rails_project\redmine-3.4.9を開きます。

plugins/show_users/app/controllers/show_controller.rbを開きました。
これで開発の準備は完了です。
調べれば、もっと便利なプラグインがあるようです。
私も使いながら覚えていこうと思います。またこちらでご紹介します。
では。
前回の記事はこちら。
it-managers-life.hatenablog.com