Redmineかんばんプラグインの紹介
おはようございます。
早いもので、このRedmineのプラグインを公開して1年が経ちました。さまざまな方から応援のメッセージをいただき、機能を改善してきました。感謝いたします!
開発がひと段落したので、どのようなものか、ここで紹介したいと思います。これは、かんばんボードを実現するプラグインです。世間的には、タスクボードやWIPボードと呼ぶこともあります。
以下にスクリーンショットで紹介していきます。
(2020/2/8 追記)英語に対応しました。
1.チケットをドラッグ&ドロップで状態遷移できます。

マウスを使って、チケットを移動すると状態を変更できます。
(2020/1/26 追記)担当者別にレーン分けする改修をしましたので、ドラッグ&ドロップで、担当者の変更も可能になりました。画面イメージは以下になります。

(2020/1/26 追記)ドロップ時に同時にコメントを保存できるようになりました。
(2020/8/2 追記)ドロップ時の動作は設定でoffにすることもできます。

2.標準のコンテクストメニューが使えます。

Redmine標準の機能をそのまま使えるようにしています。いちいち個別チケットの画面に遷移しなくて良いので便利です。
3.未アサインチケットを表示できます。

これが出来るプラグインが見つからなかったのが、今回、自分で作ろうと思ったきっかけです。未アサインのチケットが同画面にないと、担当者に割り当てる時に一覧画面に移動する必要があり、とても面倒です。
開発メンバーが、未アサインのチケットを積極的に引き取ってくれるようになれば、いいかなと思っています。
4.各種フィルタがあります。

更新日、終了日でチケットの表示数を調整できます。グループとプロジェクトも選択でき、グループを自分の開発チーム、プロジェクトを全体にして、全体状況を俯瞰する使い方も想定しています。
表示するフィールド(ステータス)も任意に選択できます。
(2020/5/16 追記)バージョンの切り替えに対応しました。
(2020/8/9 追記)期日のフィルターを追加しました。
(2022/9/7 追記)トラッカーのフィルターを追加しました。
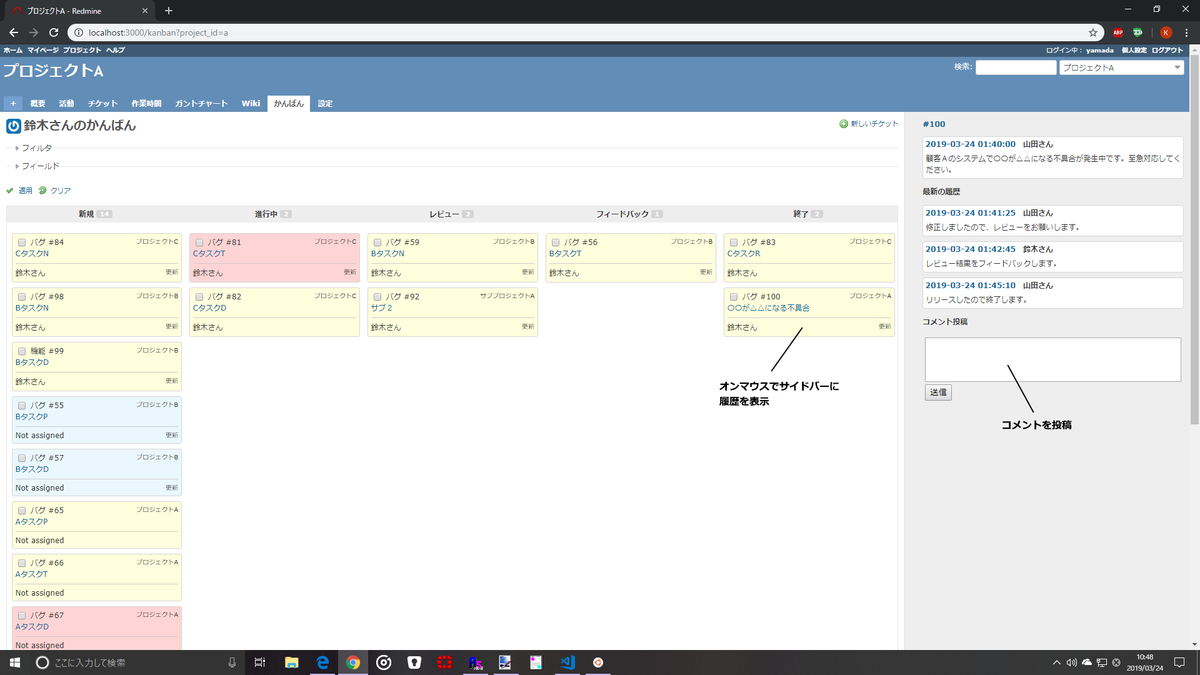
5.サイドバーに履歴表示とコメント投稿ができます。

チケットの個別ページを開かずにコメントの確認ができます。短文であれば十分読めるかと思いますし、コメントも投稿できます。
6.WIP制限超過の警告が出せます。

3チケット以上/人で警告表示できます。チケット上限数はフィルタで設定できます。マルチタスクに陥らない様に、気を付けることができます。
7.カードの種類が4種類から切り替えができます。(2021/1/7 追記)



カードの種類が4種類から切り替えが可能です。後述のキーボードショートカットが使用できます。最小サイズでは、チケットやメンバーが多い場合に1画面内の表示量を増やすことができます。
(2022/9/7 追記)作業工数表示が加わり4種類になりました
8.キーボードショートカットに対応しました。(2021/1/7 追記)
o : ログインしているユーザーのレーンのみ表示します。
e : プロジェクトメンバー全員のレーンを表示します。
d+u : 期日のフィルターを解除します。
d+o : 期日のフィルターを期限切れにします。
d+t : 期日のフィルターを本日にします。
d+w : 期日のフィルターを今週にします。
n : カードの種類を期日との差に変更します。
k : カードの種類を予定工数に変更します。
p : カードの種類を作業工数に変更します。(2022/9/7 追加)
s : カードの種類を最小サイズにします。
h : ショートカットのヘルプを表示します。
最後に。
タスクボードのプラグインは、沢山存在します。他のプラグインも参考にさせて頂きながら、自分のチームに合わせてカスタマイズしていきたいと思っています。
ご意見・ご感想をいただけましたら開発の励みになります。ではまた!
(2019/10/27追記)コードを公開しました。
(2022/9/7 追記)寄付金の受付を始めました。
2021年の新作プラグインです。かんばんと組み合わせてお使いいただけます。
ご興味があれば、ぜひご覧ください。
論理的とは?
みなさん。おはようございます。
今朝は、照屋華子著「ロジカルライティング」という本の第2章「ロジカル・シンキング概説」を読んだ感想を書きたいと思います。仕事の中で作成する文章をわかりやすく論理的に描くためのアプローチについての本です。
論理的に思考を整理する道具
1)MECE(ミッシー)
説明の対象を、「重複なく」「漏れなく」「ずれなく(具体性のレベルが同じ)」にわけるという考え方。MECEとは、相互に重なりがなく、全体として漏れがないという意。MECEに情報を整理するとき、グループ分けと見出しを付ける。グループ分けは、情報の受け手が理解しやすい3つ程度に絞る。グループごとに見出しを付けると、説明の枠組みが見えやすくなる。
2)So What? / Why So?
So What? = 「要するにどういうことなのか?」。MECEで整理したものから、問いに対する結論を抽出すること。
Why So = 「なぜ、これが言えるのか?」。結論に対する検証をすること。
論理的に組み立てる道具
・論理の基本構造とは?(論理パターン)
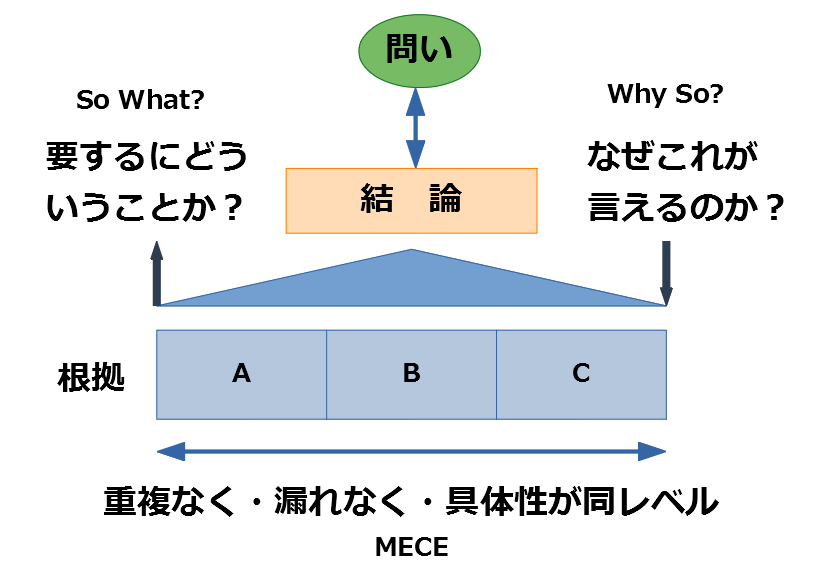
MECEとSo What?/Why So?を使って、論理構造を説明したものが下図。

- 結論が問いの答えになっている。
- 縦方向は、So What? / Why So? の関係にある。
- 横方向は、複数の根拠がMECEな関係にある。
結論と根拠を明快にして組み立て、説明するための型が論理パターン。ビジネス文書作成時も、こういったことを意識することで、効果的なものになる。
感想としては、納得感のある内容でした。
MECEで整理するって、なかなか難しいこと。普段からできているかと言ったら、できてないですね。思いついたまま、感覚的に文章を書いていました。意識して訓練が必要と思いました。
次回は3章です。ではまた。
前回の記事はこちら。
Officeソフトに関する雑感
こんばんは。今日はお休みなので、ごろごろしています。
私は、仕事がら色々な資料を作成します。そのとき大抵は、Officeのお世話になるのですが、先日、Excelで仕様書を書いていたら、同僚にdisられてショックだったので、今日はOfficeの話を書きたいと思います。
Excelは、結構好きですが、私は、WordもPowerPointも使えます。というか、使い分けています。たまたま、その仕様書はExcelが適してると思ったから使ったまでで、適材適所だと思っています。仕様書にExcel、賛否両論だろうと思いますが、メリットのほうが上まるケースであれば、私は使っています。
以下、Officeの各ソフトの「個人的」な感想です。
Word
- 文章作成、印刷はエクセレント。
- 修正がとにかく楽。(レイアウトの調整がいらない)
- 変更履歴があり、変更箇所を相手に伝えることができる。
(契約書なんかでは必須の機能ですね) - 広いスペースを使った図は書きにくい。
(ちょっとした図なら、なんら問題ないです) - 表(罫線)は、使いやすいとは言えない。
(見栄えがいい表を作るのは、意外とスキルがいる) - 実は、段落や見出しを使いこなせてる人は少ない。(勉強不足な人が多い)
Excel
- 表の作成はエクセレント。(一覧表的なもの、計算が含まれるもの)
- 印刷は、良いところ(縮尺で柔軟に調整できる)と、悪いところ(右側が見切れる、いちいち印刷範囲を設定)がある。
- 図は、大小問わずフリーダムに描ける。
- 文章や図の修正時にレイアウト調整の手間がやばい(ことが多い)。
- 文章の章立て・段落はできない。(そもそも目的が違うので当たり前)
- その代わり、シートを使って内容を分ける使い方が多い。
- 結合セルを多用すると修正・コピペが困難になる。(これは、作り手の問題)
- 変更箇所がわからない。(標準機能では差分をとれない)
PowerPoint
- プレゼン資料(スライド)作成専用でしょう。
- 集まってプロジェクタで見たり、パラパラっと見るには、とても見やすい。
- 印刷は用紙に正しく収まる。
- 用紙サイズ、縦と横が混在できない。
- 広いスペースを使った図は書けない。
- 図の書き心地(操作感)はExcelと同様。
- 文書作成は、Excelと同レベル。(そもそも目的が違うので当たり前)
- 仕様書で使われる例は少ない。(過去に見たことはある)
- 変更箇所がわからない。(標準機能では差分をとれない)
このような感想です。最初に書きましたが、使い分けが重要です。
WordとExcelのいいとこどりのスーパーツールがあったら嬉しいのですけど。
では、また。
伝わらないビジネス文章
みなさん。おはようございます。
今朝は、会社でよく見かける伝わらないビジネス文書について書きたいと思います。
伝わらないビジネス文章
書き手が、文章で相手に何かを伝える場合、テーマがあり、相手に期待する反応があると思います。
上司からの曖昧な指示、部下も良くわかってないが材料は集めましたって報告する文章、よくあるあるです。
相手の知りたい内容と、相手にどうしてもらいたいか、がないとビジネスコミュニケーションはなりたたない。つまり話が進まない。
コミュニケーションを設定する
伝わる文書を書くためにはコミュニケーションの設定が大切になります。
コミュニケーションの設定とは、「テーマの確認」と相手に「期待する反応の確認」を中心に行います(その他としては、読み手と書き手を確認することがあります)。
テーマ確認の確認手段としては「問い」に置き換えることです。問いに置き換えるとは「現状はどうなっているのか?」「課題はなにか?」「アクションはなにか?」に分解することです。
次に、期待する反応については「理解してもらう」「フィードバックしてもらう」「動いてもらう」に大別することができ、これを具体化します。
期待する反応を具体化して、それを最も引き出せる「問い」の答えについて、ぶ厚く書くことが、納得感のある文章の基本になると思います。両者がかみ合ってないと、ちぐはぐな文章になってしまいます。
ではまた。
Redmineプラグイン開発入門(3)CSSとJavascriptと画像
こんばんは。
RedmineプラグインでCSSとJavascriptと画像を扱う方法をメモしておきます。
CSS
redmine_home\plugins\sample\assets\stylesheets\ に design.css を設置した場合は次のようにして使用できます。
<!-- CSS --> <%= stylesheet_link_tag 'design', :plugin => 'sample' %>
Javascript
redmine_home\plugins\sample\assets\javascripts\ に design.js を設置した場合は次のようにして使用できます。
<!-- Javascript --> <%= javascript_include_tag "design", :plugin => "sample" %>
画像
redmine_home\plugins\sample\assets\images\ に new.png を設置した場合は次のようにして使用できます。
<!-- 画像 --> <%= image_tag "new.png", :plugin => "sample", :width => "26", :height => "12", :title => "新着" %>
参考になりましたら幸いです。
Redmineプラグイン開発 ノートの追加方法
こんばんは。今日もプラグイン開発をしています。
チケットにノートを追加する際にハマったので、上手くいった方法を紹介します。
通常のノート
# ノートを追加する note = Journal.new(:journalized => issue, notes: "追加したノートです",user: User.current, :private_notes => false) note.save
スクリーンショットはこちら。

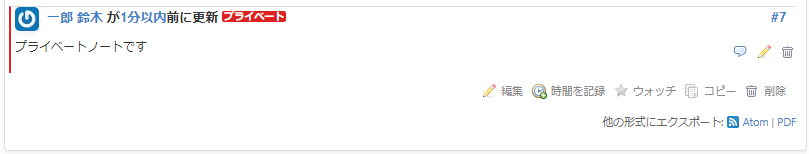
プライベートノート
# プライベートノートを追加する note = Journal.new(:journalized => issue, notes: "プライベートノートです",user: User.current, :private_notes => true) note.save
スクリーンショットはこちら。

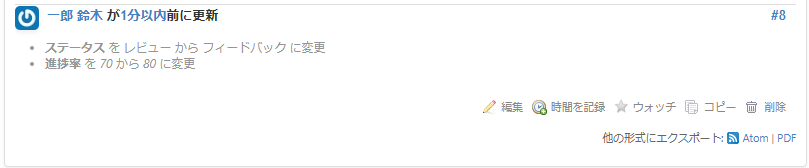
状態変更のノート
# 状態変更のノートを追加する note = Journal.new(:journalized => issue, user: User.current) note.details << JournalDetail.new(:property => 'attr', :prop_key => 'status_id', :old_value => old_status_id,:value => status_id) note.details << JournalDetail.new(:property => 'attr', :prop_key => 'done_ratio', :old_value => old_done_ratio,:value => issue.done_ratio) note.save
スクリーンショットはこちら。

3つ目の方法は、リファレンスに載っていなくて苦労しました。 参考になりましたら幸いです。
ではまた。
Redmineプラグイン開発入門(2)VSCODE導入編
こんばんは。この週末は、がっつりRedmineのプラグインを開発していました。
開発環境を新しくしたついでに、IDEも今回から変えてみました。
今日は、Visual Studio Code の導入方法を書きたいと思います。
1. ダウンロード
こちらのサイトからダウンロードができます。私はWindows10 64bitをインストールしました。インストーラに沿って操作するだけで簡単に導入できます。
2. 起動
デスクトップにショートカットができていると思いますので、そちらから起動してみます。このような画面が表示されましたでしょうか。

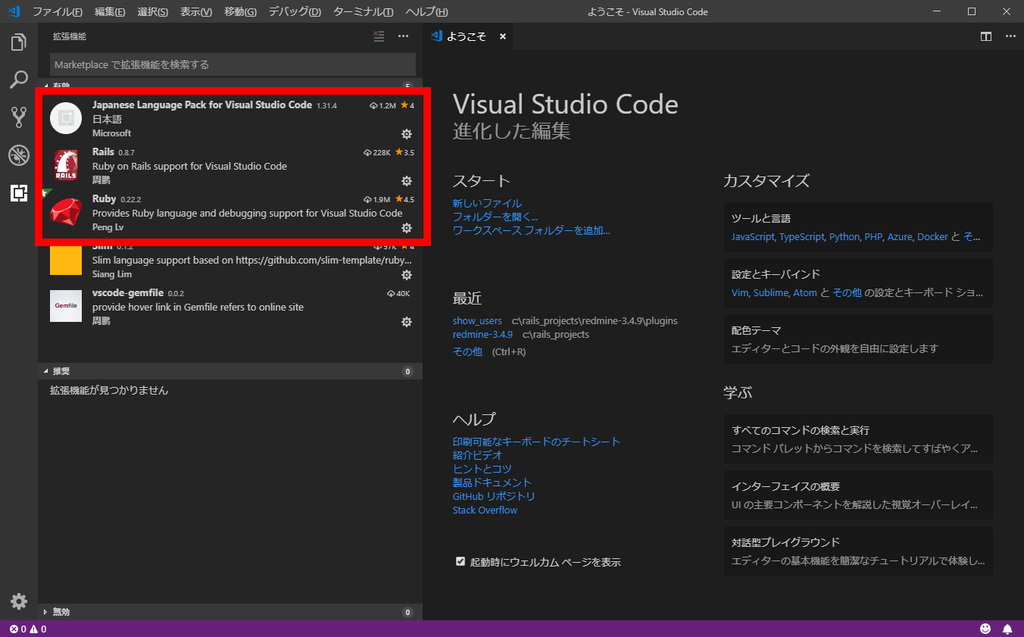
3. Ruby、Railsプラグインのインストール
Redmineのプラグイン開発のためにプラグインを導入します。ファイル>基本設定>拡張機能をクリックします。以下を検索してインストールします。
- Japanese Language Pack for Visual Studio Code
- Ruby
- Rails

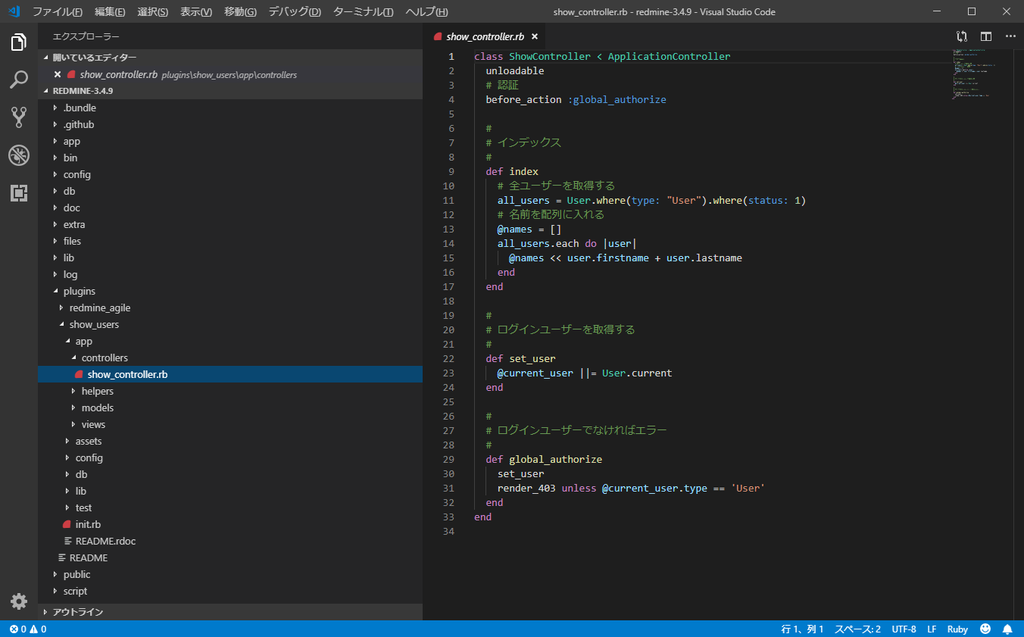
3. Redmineのコードをオープン
前回の記事で作ったファイルを開きます。
ファイル>フォルダーを開く>c:\rails_project\redmine-3.4.9を開きます。

plugins/show_users/app/controllers/show_controller.rbを開きました。
これで開発の準備は完了です。
調べれば、もっと便利なプラグインがあるようです。
私も使いながら覚えていこうと思います。またこちらでご紹介します。
では。
前回の記事はこちら。
it-managers-life.hatenablog.com